根据HTML5 获取当前位置的经纬度【百度地图】【高德地图】 |
您所在的位置:网站首页 › 经纬度定位查询 高德地图 › 根据HTML5 获取当前位置的经纬度【百度地图】【高德地图】 |
根据HTML5 获取当前位置的经纬度【百度地图】【高德地图】
|
是想让地图的定位用户位置更准确一些。 查看了介绍: http://www.w3school.com.cn/html5/html_5_geolocation.asp 看介绍中拿数据挺简单。 DOCTYPE html> 点击这个按钮,获得您的坐标: 试一下 var x=document.getElementById("demo"); function getLocation() { if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(showPosition); } else{x.innerHTML="Geolocation is not supported by this browser.";} } function showPosition(position) { x.innerHTML="Latitude: " + position.coords.latitude + "Longitude: " + position.coords.longitude; }
正确点击按钮能拿到返回的经纬度
有个问题是: navigator.geolocation.getCurrentPosition(showPosition); 这个回调,有时有,有时没有 ,不稳定。 还有就是出来的经纬度弄到地图上,我了个去,跑到广州了。。。
-------------------------------------- 本身百度地图api ip定位: http://lbsyun.baidu.com/jsdemo.htm#i8_2 , 有点糙,显示的是城市名 浏览器定位: http://lbsyun.baidu.com/jsdemo.htm#i8_1 ,拿到经纬度展示,大概的。
百度有个 Geolocation, 打开上面的2个中一个,替换下代码如下,执行下 // 百度地图API功能 var map = new BMap.Map("allmap"); var point = new BMap.Point(116.331398,39.897445); map.centerAndZoom(point,12); var geolocation = new BMap.Geolocation(); //实例化浏览器定位对象。 //下面是getCurrentPosition方法。调用该对象的getCurrentPosition(),与HTML5不同的是,这个方法原型是getCurrentPosition(callback:function[, options: PositionOptions]),也就是说无论成功与否都执行回调函数1,第二个参数是关于位置的选项。 因此能否定位成功需要在回调函数1中自己判断。 geolocation.getCurrentPosition(function(r){ //定位结果对象会传递给r变量 if(this.getStatus() == BMAP_STATUS_SUCCESS){ //通过Geolocation类的getStatus()可以判断是否成功定位。 var mk = new BMap.Marker(r.point); //基于定位的这个点的点位创建marker map.addOverlay(mk); //将marker作为覆盖物添加到map地图上 map.panTo(r.point); //将地图中心点移动到定位的这个点位置。注意是r.point而不是r对象。 alert('您的位置:'+r.point.lng+','+r.point.lat); //r对象的point属性也是一个对象,这个对象的lng属性表示经度,lat属性表示纬度。 } else { alert('failed'+this.getStatus()); } },{enableHighAccuracy: true})
得到的是大致的经纬度,但城市是对的,位置有些偏差。
-----------------------------
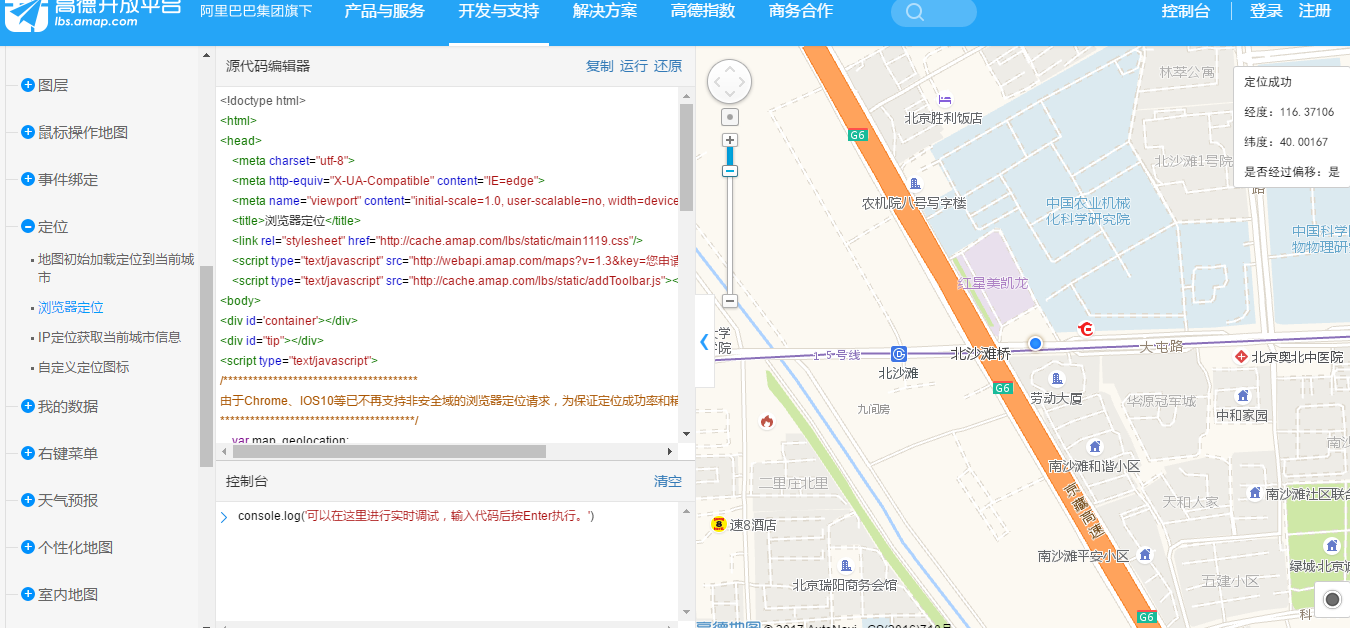
这个功能上,高德地图api更好一些 ,误差很小。 自定义定位图标: http://lbs.amap.com/api/javascript-api/example/location/custom-location-icon
浏览器定位:http://lbs.amap.com/api/javascript-api/example/location/browser-location /*************************************** 由于Chrome、IOS10等已不再支持非安全域的浏览器定位请求,为保证定位成功率和精度,请尽快升级您的站点到HTTPS。 ***************************************/
很准的说, 需要升级 https |
【本文地址】
今日新闻 |
推荐新闻 |